Figma Design Systems
What is a design system? If you are a designer you probably already have one. The question is, […]
What is a design system? If you are a designer you probably already have one. The question is, […]

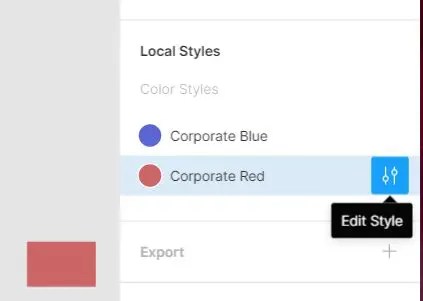
What are Figma styles? Let’s first discuss something we probably already know. In HTML, we use CSS (Cascading […]

What are the steps involved in making a Figma component and why you might want to use components? […]
A series of 8 videos over at YouTube is very informative if you are a beginner. They are […]

The Figma Editor is just a large grey canvas in the center of the screen. This is where […]
Wikipedia says: “Sketch is a vector graphics editor for macOS developed by the Dutch company Sketch B.V. It […]
You can get started with Figma for free if all you have is up to 2 editors and […]
Do you need to have a logo designed for your business? Are you on a tight budget? You […]
Do you need to add a gradient color for the website (or other projects) you are building? You […]
If you are looking for free pictures you can try unsplash.com. If you find an image you can […]

Photopea is an online photo editor. Photopea is a web-based/website graphics editor used for image editing, making illustrations, […]

What is Adobe Illustrator? Adobe Illustrator is a vector graphics editor developed and marketed by Adobe Inc. With […]