What are Figma styles? Let’s first discuss something we probably already know. In HTML, we use CSS (Cascading Style Sheets) to create styles. On this website, we have a post called CSS Style Rules that has a section called Class Selector. It illustrates the dot notation in a CSS file. Our Figma styles include things like colors and typography (fonts). In your project, you will likely have a shortlist of colors you use in all of your design work, such as website pages, apps, and print advertisements. Why not create styles in Figma so that you can easily see what elements look like and you can easily change colors, fonts, sizes, and so on throughout the project all at once?
There is a short under-four-minute video at YouTube called Figma tutorial: Create reusable color styles [4 of 8] that briefly cover how to create and use a color style.
Here is a YouTube video called Figma design system for a marketing website.
Create a Color Style
How do we create a color style in Figma? Assuming that we’ve decided on the hex or RGB of the particular shade of a color, we can begin. Let’s start with a simple rectangle with a fill of the hex value CC6565.
Click the styles button (4 dots). Click the plus sign to create a new style.
Give the color style a name. In this case I chose Corporate Red.
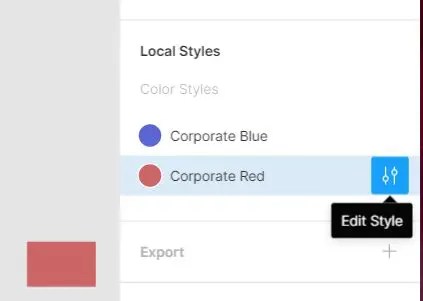
Once the style is created, click the canvas so that no element is selected. On the properties panel (right side) we can see all of our local (this file) styles. Previously I has created a corporate blue style, so now we see both color styles.
We can now apply this color style to any of cour elements in this file. Color styles can be applied to the fill, stroke and background properties. How do we do that? Select the element. On the properties panel, select the four-dot style button beside the property you want to apply the color style to. Select the style from the list of local styles that appear. For text, go the the Fill section in the properties panel.