Graphic Design
What is graphic design? Wikipedia says: “Graphic design is the process of visual communication and problem-solving through the […]
What is graphic design? Wikipedia says: “Graphic design is the process of visual communication and problem-solving through the […]

Are you looking for a new and different font? Try Font Squirrel. All of the fonts provided on […]

If you are working in a team of designers and developers, it is useful to keep everyone up […]
Figma has plugins! They were introduced to the entire Figma community on August 1, 2019. Figma itself was […]

There is a really good YouTube video that introduces you to Figma. It’s fairly detailed as it’s 18 […]
What is a design system? If you are a designer you probably already have one. The question is, […]

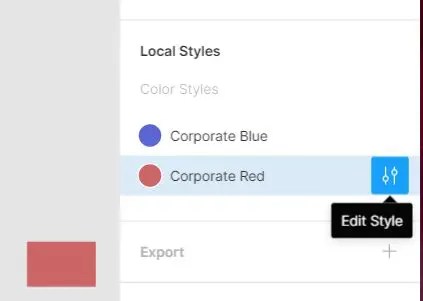
What are Figma styles? Let’s first discuss something we probably already know. In HTML, we use CSS (Cascading […]

What are the steps involved in making a Figma component and why you might want to use components? […]
A series of 8 videos over at YouTube is very informative if you are a beginner. They are […]

The Figma Editor is just a large grey canvas in the center of the screen. This is where […]
Wikipedia says: “Sketch is a vector graphics editor for macOS developed by the Dutch company Sketch B.V. It […]
You can get started with Figma for free if all you have is up to 2 editors and […]