- C# WPF Introduction
- C# WPF First Program
- C# WPF without XAML – Window Class
- C# WPF First Window Introduction
- C# WPF Create a Simple Binding Object in Code Behind
- C# WPF Data Binding
- C# WPF Data Binding and Triggers
- C# WPF Data Binding and Binding Direction
- C# WPF Data Binding and Triggers MouseOvers
- C# WPF Value Converters
- C# WPF ComboBox Control
- C# WPF Bindings and ItemsControls
- C# WPF Styles
- C# WPF RGB Colour Viewer
- C# WPF XAML Background Colour
- C# WPF Events
- C# WPF Dynamic Binding to External Objects
- C# WPF Multiple Bindings on an Object
ComboBoxes allow user to select exactly one item from a list of choices that appear in a drop-down list. It is possible to allow the users to type new values. You often use them to display long lists of values like countries or types of currency, but you can use them as you wish.
Two properties – IsReadOnly and IsEditable are important for the behaviour of the control and work together to allow users to use the keyboard to select items in the list.
IsEditable is false
When IsEditable is false, IsReadOnly does not have any effect because the TextBox is not displayed. When the control is selected the user can select a value from the list by typing but it is not possible to type a value that isn’t in the list.
IsEditable is true
When IsReadOnly is set to true the TextBox is displayed but the control does not react to key presses. If a selection is made in the list, the text can be selected in the TextBox.
When IsReadOnly is flase the TextBox is displayed and the user can type anything they want. If something is typed that is in the list, it is selected. The control will display the best possible match as the user is typing
Default Simple Example
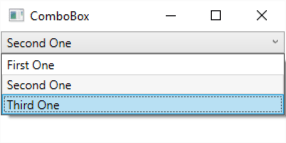
Here is what a simple ComboBox example looks like when running along with the XAML code below. The first screen shot shows what it looks like when it first runs. The second screen shot shows the user making a selection.


<Window x:Class="ComboBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ComboBox"
mc:Ignorable="d"
Title="ComboBox" Height="150" Width="300">
<StackPanel>
<ComboBox x:Name="comboBox" SelectedIndex="0">
<ComboBoxItem>First One</ComboBoxItem>
<ComboBoxItem>Second One</ComboBoxItem>
<ComboBoxItem>Third One</ComboBoxItem>
</ComboBox>
</StackPanel>
</Window>
The list of items displayed are hard-coded right into the XAML file using the ComboBoxItem. Alternatively you can bind them to the ItemsSource property.