An important software architectural pattern for implementing user interfaces on computers is MVC. Here is what Wikipedia says about MVC: It divides a given software application into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user. Traditionally used for desktop graphical user interfaces (GUIs), this architecture has become popular for designing web applications.
Wikipedia goes on to say the following: Particular MVC architectures can vary significantly from the traditional description here. The central component of MVC, the model, captures the behavior of the application in terms of its problem domain, independent of the user interface.

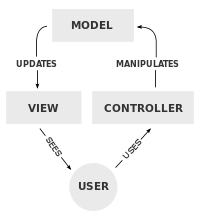
- The model directly manages the data, logic, and rules of the application. Think validation logic to enforce business rules.
- A view can be any output representation of information, such as a chart or a diagram. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants. Think user interface.
- The third part, the controller, accepts input and converts it to commands for the model or view.
Here is how Microsoft explains MVC when discussing ASP.NET and Adding a Controller: “The MVC pattern helps you create apps that separate the different aspects of the app (input logic, business logic, and UI logic), while providing a loose coupling between these elements. The pattern specifies where each kind of logic should be located in the app. The UI logic belongs in the view. Input logic belongs in the controller. Business logic belongs in the model. This separation helps you manage complexity when you build an app, because it enables you to work on one aspect of the implementation at a time without impacting the code of another. For example, you can work on the view code without depending on the business logic code.”
Controller
The Controller is really at the heart of the application.

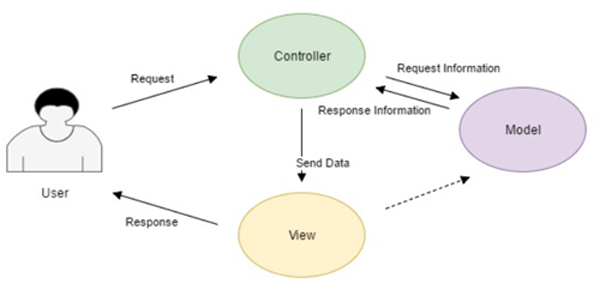
As you can see, the controller is the first component that works with a request from the user. The user enters in a URL or clicks a button on the website and it is the controller that handles that request.
If the Controller needs to get data from the database, it requests that from the Model. The Model responds by sending data to the controller. The controller then sends the data to the View. The View is then sent back out to the user.
Here are some rules about how MVC works from a book called ASP.NET Core Recipes Second Edition written by John Ciliberti and published by APress.
- Users may interact with a view.
- Views may interact with controllers.
- Controllers may interact with views.
- Controllers may communicate with other controllers.
- Controllers may communicate with the model.
Here is more from that book.
- Users may not interact directly with controllers.
- Users may not interact directly with a model.
- Views may not interact directly with other views.
- Views may not directly modify the model.
- Models may not modify other models.
The first benefit is that your view and model are decoupled. This means you can have many views associated with a given model. For example, with one model, you may have a separate view for each create, read, update, delete (CRUD) operation.