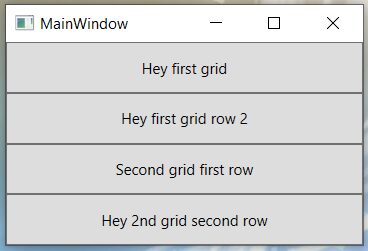
In this WPF example, I will show how to put two grids inside a “parent” grid. The code is actually very easy. The parent grid has two rows and one column. In each of the rows, we will put another grid. There is a total of three grids in our project, that we will call GridGrid1. The child grids each have two rows and one column. Below is a screenshot of the results of our program.
Here is a code listing. The important thing is to make sure we’ve got the Grid.Row and Grid.Column properties set right.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Row="0" Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">Hey first grid</Button>
<Button Grid.Row="1" Grid.Column="0">Hey first grid row 2</Button>
</Grid>
<Grid Grid.Row="1" Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">Second grid first row</Button>
<Button Grid.Row="1" Grid.Column="0">Hey 2nd grid second row</Button>
</Grid>
</Grid>
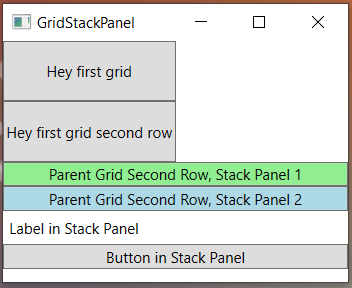
A Grid and a StackPanel inside a 2-Row Grid
In this example we have started with a two-row (one column) grid. In the first row we have placed another grid and in the second row we have placed a StackPanel. The inner grid has two rows and two columns. The StackPnel has four objects in it: two buttons, a label and a button. Here is what it looks like.
Here is the XAML code for the below example.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Row="0" Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">Hey first grid</Button>
<Button Grid.Row="1" Grid.Column="0">Hey first grid second row</Button>
</Grid>
<StackPanel Grid.Row="1" Grid.Column="0">
<Button Background="LightGreen">Parent Grid Second Row, Stack Panel 1</Button>
<Button Background="LightBlue">Parent Grid Second Row, Stack Panel 2</Button>
<Label Content="Label in Stack Panel"/>
<Button Content="Button in Stack Panel"/>
</StackPanel>
</Grid>