The very useful DockPanel allows you to easily dock elements over to sit against the entire side of the panel while stretching it to fill the entire width or height. Below is some XAML code you can use. DockPanel also enables a single element to fill the entire remaining space unused by the docked elements.
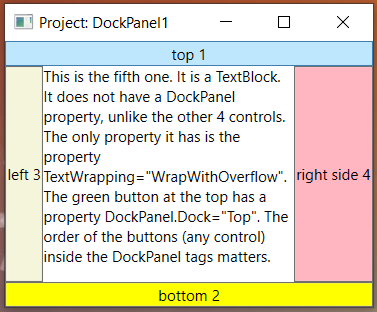
Here is an example. As an illustration, we have placed the buttons at the top, bottom, left, and right, in that order. The best way to understand how the DockPanel works is to use some example code.
Here is the XAML code for a project I created called DockPanel1.
<Window x:Class="DockPanel1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DockPanel1"
mc:Ignorable="d"
Title="Project: DockPanel1" Height="300" Width="350" MinHeight="250" MinWidth="300">
<DockPanel>
<Button DockPanel.Dock="Top" Background="LightGreen">top 1</Button>
<Button DockPanel.Dock="Bottom" Background="Yellow">bottom 2</Button>
<Button DockPanel.Dock="Left" Background="Beige">left 3</Button>
<Button DockPanel.Dock="Right" Background="LightPink">right side 4</Button>
<TextBlock TextWrapping="WrapWithOverflow">This is the fifth one. It is a TextBlock. It does not
have a DockPanel property, unlike the other 4 controls. The only property it has is
the property TextWrapping="WrapWithOverflow". The green button at the top has a
property DockPanel.Dock="Top". The order of the buttons (any control) inside
the DockPanel tags matters.
</TextBlock>
</DockPanel>
</Window>
More Children
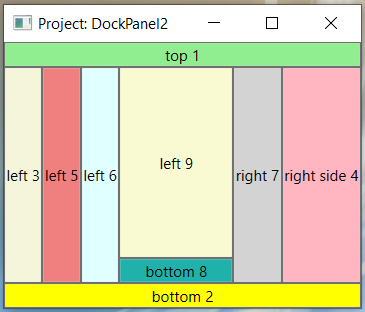
DockPanel supports an infinite number of children, not just 5. When multiple elements are docked in the same direction, they are simply stacked in that direction. DockPanels’s functionality is actually a superset of StackPanel’s functionality.
<DockPanel>
<Button DockPanel.Dock="Top" Background="LightGreen">top 1</Button>
<Button DockPanel.Dock="Bottom" Background="Yellow">bottom 2</Button>
<Button DockPanel.Dock="Left" Background="Beige">left 3</Button>
<Button DockPanel.Dock="Right" Background="LightPink">right side 4</Button>
<Button DockPanel.Dock="Left" Background="LightCoral">left 5</Button>
<Button DockPanel.Dock="Left" Background="LightCyan">left 6</Button>
<Button DockPanel.Dock="Right" Background="LightGray">right 7</Button>
<Button DockPanel.Dock="Bottom" Background="LightSeaGreen">bottom 8</Button>
<Button DockPanel.Dock="Left" Background="LightGoldenrodYellow">left 9</Button>
</DockPanel>
LastChildFill
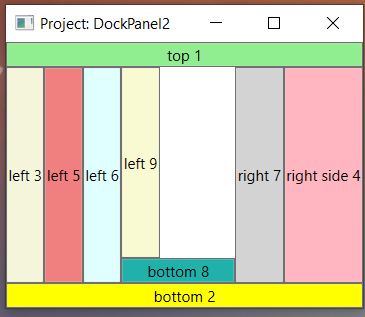
With LastChildFill set to false, DockPanel behaves like a horizontal StackPanel when all children are docked to the left, or like a vertical StackPanel when all children are stacked to the top. Notice “left 9” in the screenshot. It no longer takes up the rest of the space.
<DockPanel LastChildFill="false"> ... </DockPanel>