This post is part two of the series of posts on PDF Forms using Adobe Acrobat Pro 9. The previous post is called PDF Forms with Acrobat Pro 9. Forms allow you to electronically collect data. If you use Format and Validation you have a much better chance of collecting accurate data.
When you build a form in Acrobat Pro 9, you add fields. Users of the fillable form type in values for those fields. You can exercise some control over what is acceptable and what is not acceptable. Examples of fields are text boxes, check boxes, radio buttons, combo boxes, list boxes, button, digital signature and bar code.
Format
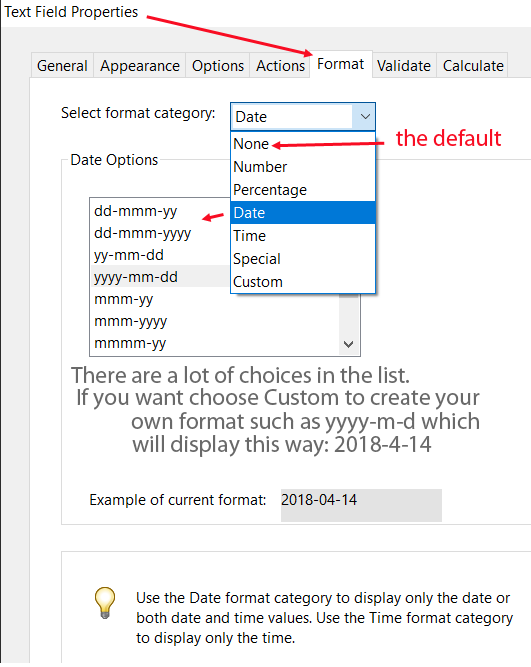
The Format tab of the Properties dialog box is available for Text Boxes or Combo Boxes. Text boxes are far more common. Format, Validate, and Calculate tab options are available only for Combo box and Text field types. Below is a screen shot of the Format tab of a text box.

Choices are None, Number, Percentage, Date, Time, Special and Custom. When you choose Date you have several options to choose from. I like the yyyy-mm-dd option. Why? First, it sorts well. Second, both Microsoft Excel and Microsoft SQL Server recognize this format as a date. If you ever plan to export the data to either of those, you will be easily able work with the values.
Formatting Numbers
When you wish to format the data that users of the PDF from input, there are a few options to choose from. Three of those are listed below. This will change how the number is displayed after the user moves off of the control by pressing Tab, Enter or clicking away from the control.
- Decimal Places – (None or 0- 0)
- Separator Style (comma/decimal)
- Currency Symbol (ten to choose from)
Formatting Percentages
There are only two options in here: Decimal Places and Separator Style.
Formatting Time
There are a few options you have here. There is also a Custom choice where you can enter into a box your own format. For example, if you enter HH:MM you will get hours colon minutes, such as 12:38. You can specify hours, minutes and seconds. If you chose Custom and entered HH:MM:ss tt you would see, depending on what time it is on your system, something like this: 12:46:54 pm. As you can see, the tt expresses time in standard units, opposed to 24-hour units.
Format Special
Now it gets interesting. The last two choices are Special and Custom. Custom , to use it, requires that you provide a “Custom Format Script”, which is really a JavaScript snippet. Format -> Special gives you the following options:
- Zip Code
- Zip Code + 4
- Phone Number
- Social Security Number
- Arbitrary Mask
Arbitrary Mask is the interesting one. Here you create your own. Suppose you need one for Postal Code. You need letter-number-letter-space-number-letter-number format. That’s easy. Just enter A9A 9A9. Here are the options available with Acrobat Pro 9.
- A – alphabetic characters A-Z and a-z
- X – most printable characters ANSI 32-166 and 128-255
- O – the letter O accepts A-Z, a-z and 0-9
- 9 – numbers only (0-9) no spaces or punctuation
If you need a number from 1 to 2000 dollars, you need to put 9999 to allow for three numerals. There is a much better way to do this. You can format the number with a dollar sign (and decimals) and also validate it with a range of 1 to 2000.
Validate
Validate helps ensure proper information is added on the form. If a value must be within a certain minimum and maximum range, select the radio button for validating the data within the accepted values. If the user attempts to enter a value outside the specified range, a warning dialog box opens, informing the user that the values entered on the form are unacceptable.
Selecting the Run custom validation script radio button and clicking the Edit button enables you to add a JavaScript. Scripts that you may want to include in this window would be those for validating comparative data fields.
Custom Validation
With Acrobat Pro 9 you can validate fields. This is a bit “advanced” but I found a couple of scripts on the Internet that are interesting. Suppose you have a phone number field and you only want to allow digits and spaces to be entered. You can use the following JavaScript code, which uses regular expressions. Get the phone number field properties. Click the Validate tab. Select the radio button Run custom validation script and click the Edit button to paste your code in. Click OK and Close. Here is the script for the phone number. This code only allows for entering digits and spaces. However, if you are looking for a ten-digit phone number you can use Format -> Special-> Phone Number.
var reg = /^[0-9 ]*$/g; event.rc = reg.test(event.value);
Inside the square brackets you provide a list of characters that you are allowing the user to enter. If the characters are contiguous, you can use a dash. For example we put a dash between zero and nine to include all digits. After that we simply added a space. We could also add a dash after that, if we wanted to allow the user to enter dashes.
If you need to have the letters cat anywhere in the text box, as in “cat”, “cats”, “concatenate”, “I have 5 cats” and so on, the regular expression is simple. If the letters “cat” are found anywhere in the text box, and the user presses tab or enter, the focus is moved to the next control and all is well. Nothing unexpected happens. If he letters “cat” are not somewhere in the text box, and the user presses tab or enter, the focus stays on the text box. It may even revert to the previous entry if the previous entry had the letters “cat” somewhere in the text box.
var reg = /cat/; event.rc = reg.test(event.value);
If you must match the exact word “cat”, and not “cats” or “concatenate” and so on, try the following script.
var reg = /\bcat\b/; event.rc = reg.test(event.value);
The word boundaries at both ends of the regular expression ensure that cat is matched only when it appears as a complete word. More precisely, the word boundaries require that cat is set apart from other text by the beginning or end of the string, whitespace, punctuation, or other non-word characters. It is case-sensitive. Entering “Cat”will not be acceptable. If you want to make it case-insensitive, you can add the letter i between / and ;. The i is an example of a flag.
JavaScript
Below is a JavaScript script that pulls up a dialog box if the user does not enter either AAAA or BBBB. These scripts are posted by Karl Heinz Kremer at the website KHKonsulting LLC These scripts may or may not work properly in your environment, so be careful.
event.rc = true;
if (event.value != "" && event.value != "AAAA" && event.value != "BBBB")
{
app.alert("The entered value needs to be either 'AAAA' or 'BBBB'!");
event.target.textColor = color.red;
}
else { event.target.textColor = color.black;
}
Another way to do this is to use a combo box and put AAAA and BBBB in the item list under the Options tab of the properties of the combo box.